30天過去,從設計UI到撰寫程式,總算完成了我的迎新活動用App,現在就只差發布了!
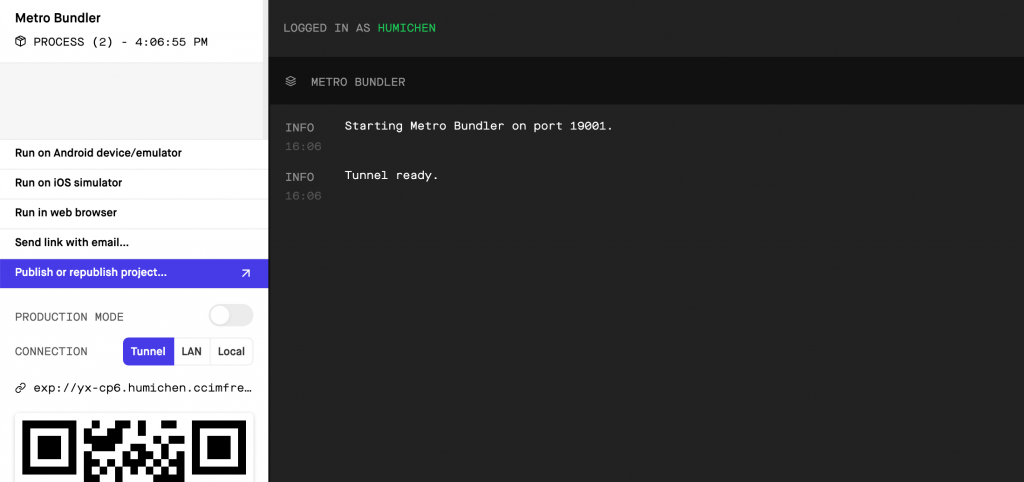
藉由Expo發布App其實很簡單,首先,到專案執行的網站上點選Publish or republish。
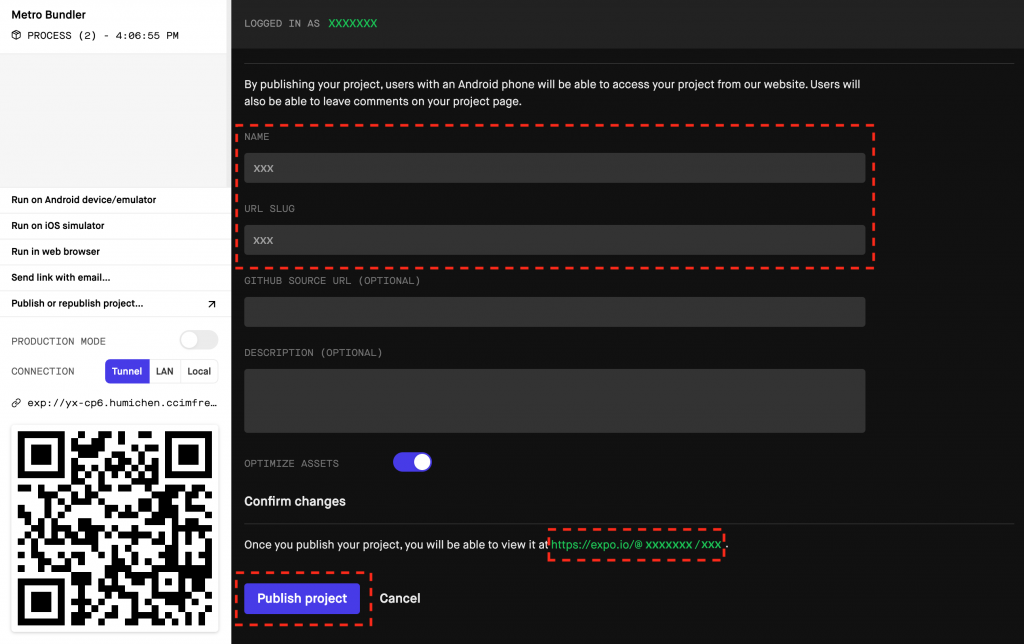
接下來填一些關於專案的資料,點選Publish project,之後等待一段時間建置專案。
完成後會得到一串網址,其他人只要在手機下載expo的應用程式並輸入這串網址就可使用我設計的App了!
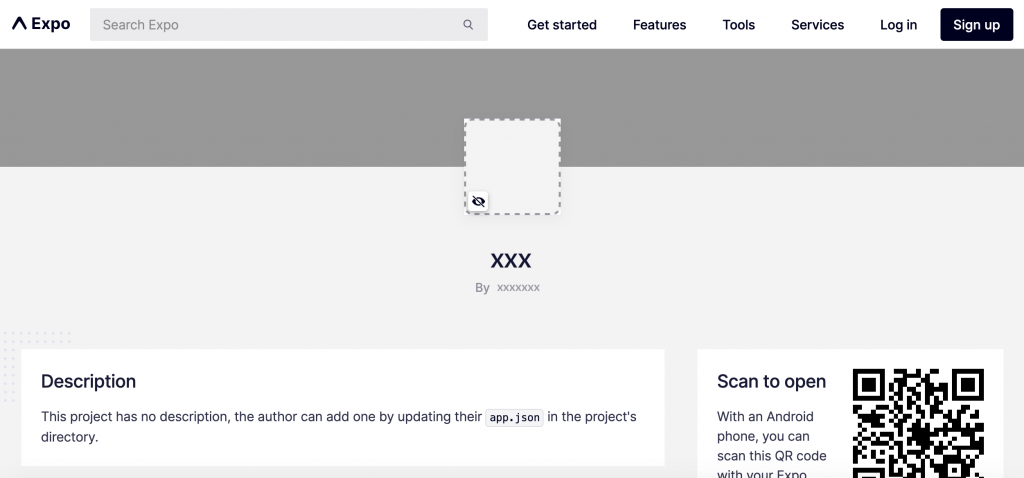
若在瀏覽器開啟專案的網址則會跳出此頁面,掃描QRcode也可以開啟。
這30天在撰寫文章的過程中,為了將製作App的過程轉化為文字,讓我有了機會去深入了解每項步驟代表的意義,因為如果一知半解根本寫不出文章,我很開心這次能夠參加iT邦幫忙鐵人賽!
最後說一句:「iT鐵人賽!我成功完賽了!!」
